3 tips om de Pagespeed van jouw website te optimaliseren
We hebben al een aantal blogs geschreven over Pagespeed en na de Web Vitals update van Google in 2021 is website-snelheid nóg belangrijker geworden. Een hoop verbeteringen zijn technisch en worden door ons gedaan aan jouw tuincentrum website of webshop, maar er zijn ook dingen die je zelf kunt doen.
In deze blog leggen we je uit wat wij voor jou doen om je website te versnellen en geven we je 3 tips die je zelf kunt doen om je Pagespeed scores te verbeteren.
Wat is Pagespeed ook alweer?
Voordat we de tips met je delen nog een korte reminder: wat is Pagespeed ook alweer? Pagespeed is de methodiek waarmee Google de snelheid van jouw website bepaalt.
Nu is dit eigenlijk niet samen te vatten in een vaste score omdat de snelheid op iedere pagina en voor iedere gebruiker anders is. Dat kan afhangen van:
- De pagina die hij bezoekt
- Het apparaat wat hij gebruikt
- Zijn internetverbinding
- Instellingen in de browser van de gebruiker
Desondanks is Pagespeed handig om te gebruiken want het geeft je een idee wat er beter kan op jouw website of webshop. Je kunt deze tool gebruiken om jouw eigen Pagespeed score te berekenen.
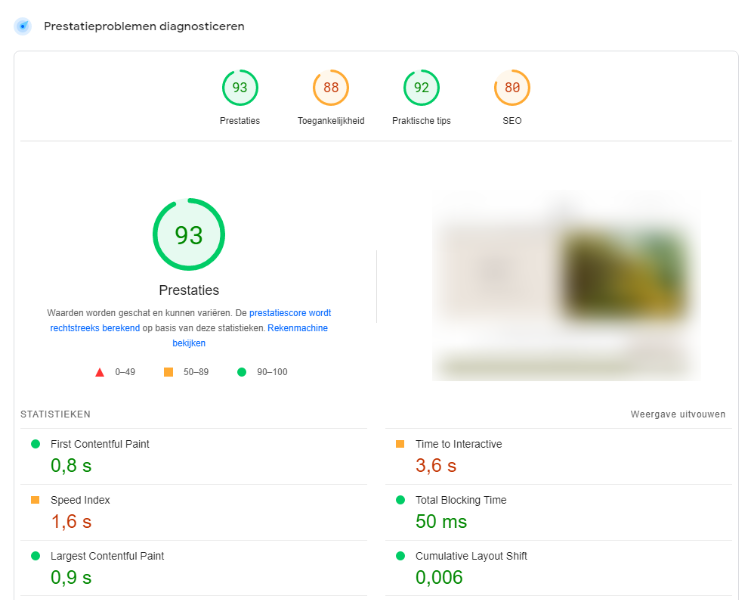
Als je dat doet krijg je het volgende scherm:

Een korte uitleg is hierbij wel handig natuurlijk, dus bij deze. Aan de bovenzijde zie je vier cijfers staan:
- Prestaties, dit is de belangrijkste die je moet bekijken omdat dit relevant is voor de snelheid van je website
- Toegankelijkheid, dit is met name gericht op mensen die het lastig vinden om een normale website te openen zoals slechtzienden
- Praktische tips, hier staat een overzicht van kleine verbeterpunten die geen invloed hebben op de werking of snelheid van je website
- SEO, hier staan een paar suggesties hoe je de vindbaarheid van je website kunt verbeteren, maar dit is zeer beknopt en niet toereikend
Onder de algemene score zie je vervolgens 6 andere getalen, waarbij groen betekent dat het voldoende is, oranje dat het beter kan en rood dat het natuurlijk beter moet:
- First contentful paint, dit geeft aan hoe snel het eerst nuttige deel van een pagina is geladen
- Time to interactive, dit geeft aan hoe snel na het openen jouw gebruikers iets kunnen doen op de pagina, bijvoorbeeld iets lezen of aanklikken
- Speed index, de gemiddelde tijd die nodig is om delen van jouw pagina te tonen
- Total blocking time, soms worden er scripts geladen op jouw website die blokkeren dat andere elementen ingeladen worden, dat is dus de blocking time
- Largest contentful paint, waar de first contentful paint gaat om het eerste deel van de pagina, gaat de largest contentful paint om het grootste deel van de pagina
- Cumulative layout shift, dit klinkt ingewikkeld maar is simpel. Als je de pagina opent, verspringt deze dan nog na het laden? Des te lager het getal, des te beter want dan heb je geen verspringing!
Dat is dus de uitleg wat Pagespeed is en hoe het werkt. Maar hoe kun je nu zorgen dat je hoger scoort?
Wij helpen jou daarmee maar je kunt ook zelf een aantal dingen doen!
Op naar de 100!?
De vraag is nu: hoe kan je “100” scoren bij Pagespeed? Het is niet onmogelijk en bij Garden Connect gaan we in 2023 wederom een aantal optimalisatie stappen nemen om de website snelheid te verbeteren. Maar is alles onder de 100 fout en verkeerd? En waarom is het zo dat niet alle websites bij Garden Connect (of elders) geen 100 scoren?
Het optimaliseren van een website is een samenspel van techniek en content. Om op 100/100 uit te komen moet dus álle techniek 100% geoptimaliseerd zijn en ook alle content. Maar soms wil je per sé iets hebben op je website wat zorgt voor meer bestellingen en conversies maar wat ten koste gaat van de snelheid. Een goed voorbeeld is een chatoptie.
Moet je die niet gebruiken omdat je website dan langzamer wordt? Natuurlijk niet, je moet dat juist gaan gebruiken.
Pagespeed (en de aanstaande Google Web Vitals) zijn een goede manier om te kijken wat er beter kan in je website. Die verbeterpunten gebruiken wij om ons platform te verbeteren en kan jij nu ook aangrijpen om de content te optimaliseren.
We zijn in 2022 begonnen om, website voor website, een update door te voeren die de snelheid verhoogd. Dit kost een kleine werkdag per website maar doen we zonder kosten in rekening te brengen omdat het belangrijk is dat jouw tuincentrum website up to date is & blijft.
We zijn begonnen met de eenvoudigste sites (zonder webshops) en werken stap voor stap de lijst met websites en webshops door. Eind 2023 zullen alle sites gemigreerd zijn. Je kunt niet aangeven dat je dit eerder zou willen of een datum vragen wanneer je aan de beurt bent.
Je kunt zien of jouw website is geoptimaliseerd door na het inloggen even te kijken of de module “Pagespeed optimalisatie” op groen staat, aan de rechterzijde.
Maar naast de dingen die wij doen om je Pagespeed te verbeteren kun je zelf ook een aantal dingen doen. We geven je daarom 3 tips om je Pagespeed te verbeteren.
Tip 1: afbeeldingen verkleinen
Als je foto’s toevoegt via het Garden Connect Platform dan worden deze automatisch verkleind. Je hoeft dat dus niet handmatig te doen zolang je maar geen foto’s groter dan 2 MB invoert.
Echter, als je foto’s via de editor plaatst dan moet je wél goed opletten wat je doet. Soms voeren gebruikers een foto in en verkleinen deze via de editor. Dat lijkt slim, maar technisch gezien gebeurt het volgende:
- Gebruiker opent website
- Foto wordt volledig ingeladen in het originele formaat
- De browser verkleint deze weer
De tweede stap is onnodig en zorgt ervoor dat je afbeelding inlaadt die te groot zijn. Als je foto’s via de editor invoert, moet je ze gewoon even op maat maken. Je kunt dat doen met tools als Paint (inderdaad, dat programma wat je al 20 jaar gratis bij Windows krijgt) of Pixlr.com.
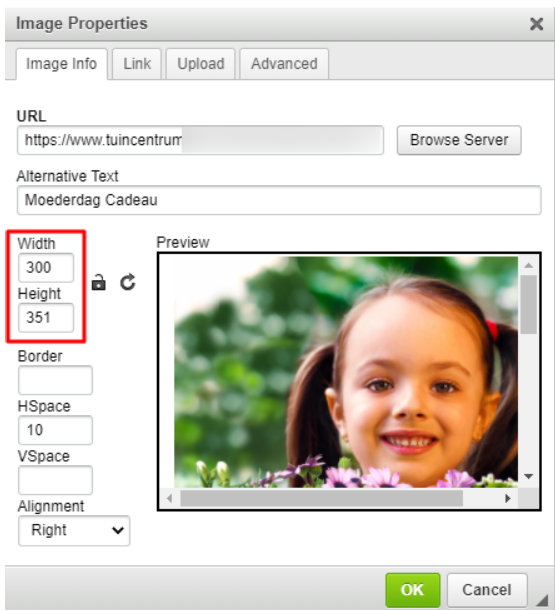
Weet je niet zeker of je afbeeldingen goed invoert? Ga dan na of je in het scherm hieronder weleens de afmetingen aanpast. Als je dat doet, dan verklein je afbeeldingen via de editor wat de website dus vertraagt:

Tip 2: vermijd plugins & externe codes
In het Garden Connect Platform zit een mogelijkheid om externe tags in te laden of je kunt dat via Google Tag Manager doen. Handig, want dat geeft je vrijheid en flexibiliteit. Voorbeelden van externe tags zijn onder andere:
- Chat programma
- Hotjar
- Kiyoh
- Social media
- Widgets
Maar dit komt niet zonder nadelen: iedere tag die je inlaadt vertraagt je website. Zorg er dus voor dat je het aantal externe plugins beperkt tot de meest noodzakelijke. En als je al een tool gebruikt, informeer dan bij hen hoe je deze kunt implementeren zonder de snelheid van je website naar beneden te halen.
Tip 3: Laad tags maar 1x in
Steeds meer websites en webshops gebruiken Google Tag Manager om tags te beheren: dat is handig, maar je moet dan wel de tags die in de website stonden verwijderen. We zien regelmatig dat alle tags dubbel ingeladen worden, wat natuurlijk voor vertraging zorgt.
Schakel je over naar Google Tag Manager, zorg er dan voor dat je de bestaande tags uit je website verwijdert. Die vind je meestal op de Instellingen-pagina van je website in het Garden Connect Platform.
En wat als je geen 100 procent score hebt?
Er is meer in het online leven dan snelheid & Pagespeed. Zoals altijd is het samenspel van factoren, maar snelheid is er zeker een factor van belang in. Door onze updates helpen we jou om zo hoog mogelijk te scoren!



